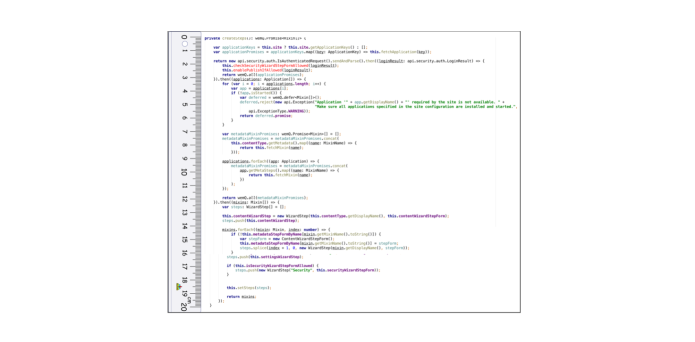
PurpleJS is a Javascript application framework running on the Java Virtual Machine. In this post I will tell you what PurpleJS is, why it was created and how to get started.


PurpleJS is a Javascript application framework running on the Java Virtual Machine. In this post I will tell you what PurpleJS is, why it was created and how to get started.

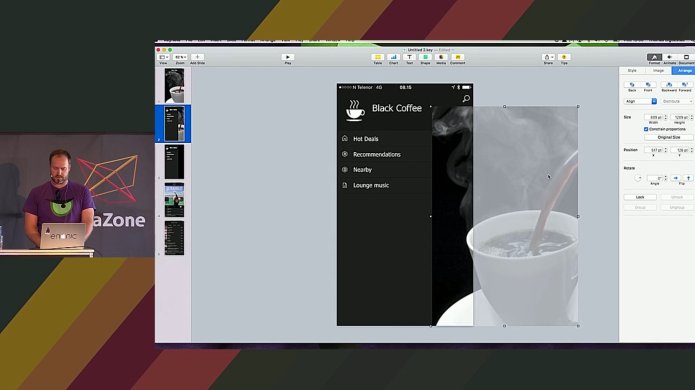
No designer on your team? No problem! Everyone with a Mac and Keynote can create awesome interactive animated designs. This post will reveal how to rip cool designs and make them your own faster than you can say prototype!

Do your kid a favour, let him/her use the computer. Do yourself a favour, use the computer with your kid. I am sure you will learn a thing or two. Change in technology is not a trend that will pass.

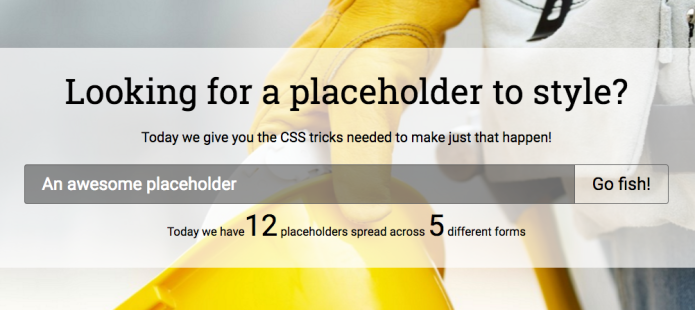
We’ve explored the deep dungeons of CSS before and found that we can access almost anything you see in your browser and shape it to your liking. But placeholder text in forms, that can’t possibly be styled, right? Right! … wrooong! Let me show you how to use CSS to make your placeholders look pretty again.

Material Design is a hot topic nowadays. There are many who have heard of it but not so many used its guidelines in their work. It looks sexy and stuff but how do you inject all that beauty into your website? This article will explain how to apply Material Design look and feel to forms on your existing web pages using basic knowledge of JavaScript and a 3rd-party library called Material Design Lite.

“Oh my god, it’s so big!!!”

We asked 25 world leading web development experts about when they started coding - and why?

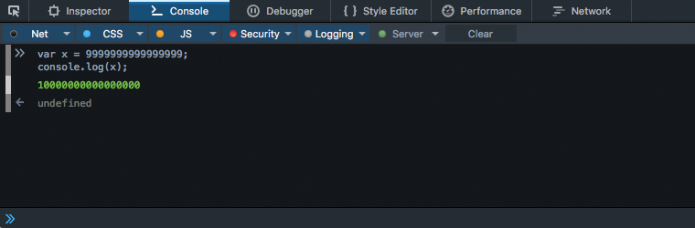
The language of JavaScript has been around for a long time on the web. It does all sorts of different things, like calculations and animations. But did you know that it can also be used to make your math teachers pull their hair out? Here are four examples where JavaScript will "prove" your math teacher wrong!

Iframes… Can’t live with them, can’t live without them. Is it just me or anyone else is also wondering why these guys are still being used even though the 90s are long gone? Well, believe it or not - no one has come up with a better alternative for embedding another HTML document into your page since Microsoft first introduced the <iframe> tag in 1997. Not until recently, at least.

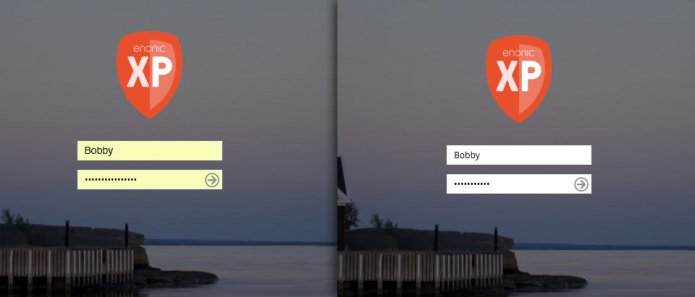
If you allow your browser to remember what you write into forms it will pre-fill these forms when visiting again. That's very convenient. But Chrome forces a pale yellow background on all these input elements, likely messing up your design. And that background color cannot be overridden ... or can it?