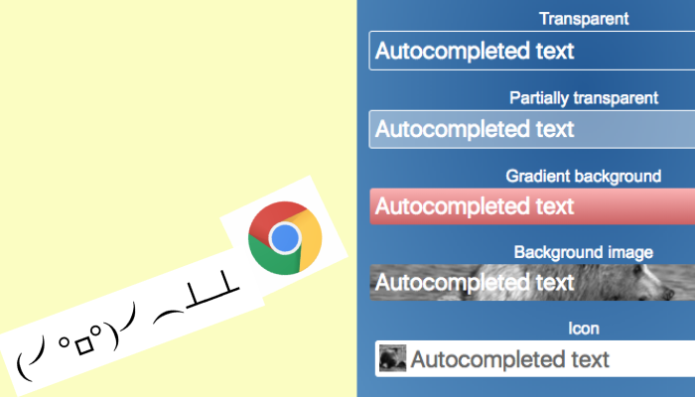
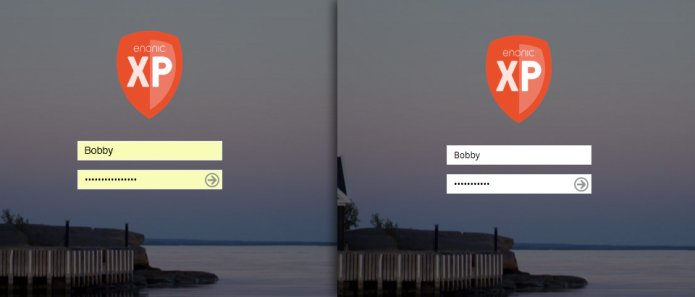
Annoyed by that pale yellow background-color (and black text) that Google Chrome will force on any input field that it autocompletes? Well, we have the CSS-hacks for overcoming all the different design-scenarios you might have, be it controlling background colors, gradients, images, or even icons!