The language of JavaScript has been around for a long time on the web. It does all sorts of different things, like calculations and animations. But did you know that it can also be used to make your math teachers pull their hair out? Here are four examples where JavaScript will "prove" your math teacher wrong!

4 ways to drive your math teacher insane - JavaScript trolls
You can use any web browser on any computer (and tablet or smartphone) to prove it (scroll to the bottom of the article to find out more).
Here's the first out of four examples. They are all explained briefly for those interested. The explanations are not going into depth, they're just intended to give you a little information about the what's and why's. Links to more thorough explanations are provided for your convenience.
0.1 plus 0.2 is not 0.3
Adding the values 0.1 and 0.2 to each other will not result in 0.3 in JavaScript. Yes, you read right, do not believe your math teacher!
This code is checking if adding 0.1 to 0.2 will result in 0.3. JavaScript will answer yes (true) or no (false) when testing this. And to our surprise it says "no".
> 0.1 + 0.2 == 0.3
= false
That's odd isn't it? Why did that happen? Isn't 0.1 + 0.2 the same as 0.3? Counting my fingers (parts of them) ... well, yes it is. Let's see what JavaScript thinks the result is.
> 0.1 + 0.2
= 0.30000000000000004
Well now you at least see the reason behind JavaScript saying that the result is not 0.3. But why is it not 0.3? Keep reading.
Why did this happen?
Because of how JavaScript handles the storage of decimal numbers, it will not be absolutely perfect, but close enough. Computers don't really understand numbers and values, so it stores it in a pretty special way, but it's the only way for them to handle these values. It stores these values as something called floating points, so the exact representation for any number is never exact, it is "floating" as close as possible. It's never 100%, but in a real world case this would not give you problems because you'd always round that value down to two decimals, at most. Read a longer explanation on Quora.
The number 9999999999999999 does not exist
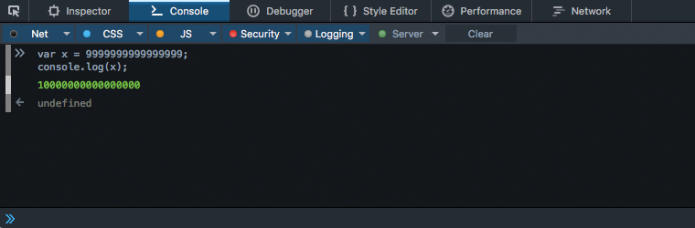
It's impossible in JavaScript to store the exact value of sixteen 9s. When doing so, in return you'll get 17 numbers back! Use sixteen 9s and it will magically get the value one added to it (+1).
I write var x = in the start to store my value, my number. The keyword "var" is short for "variable", something we use in programming for storing values. It's almost like algebra, letters that have a value. I then use a simple printing function - console.log() - to write back to me what was actually stored in the memory of JavaScript.
> var x = 9999999999999999;
> console.log(x);
= 10000000000000000
The what now? I wish money worked this way, automatically adding. Keep reading to see why.
Why did this happen?
JavaScript cannot really store a number that high, so it does some cool things in the back to get this to work. The side effect is that it can only store every other number, like xxx982, xxx984, xxx986 and so forth. This is why xxx999 cannot be stored and it gets bumped up with one. Read more about the technicalities behind this on 2ality.
2 plus 3 is not always 5
Addition is not simply addition. From the early start in school you will learn that 2 + 3 is 5. But how come in JavaScript "2" + "3" is "23"? That doesn't make sense, right? Let's try this!
Examples
> 2 + 3;
= 5
> 2 + "3";
= 23
> 2 + +"3";
= 5
Wow, so many weird things going on here. What happened? But as you might have figured out, the quotation marks are the secret to this behaviour.
Why did this happen?
It's because of how JavaScript separates text from numbers. As it also handles text, and gives you the ability to join words together to form sentences, it "mistakes" the"3" to be the written text 3 and not the number/value 3. Well, "mistakes" is wrong to say, as this is the intended behavior of JavaScript and most other programming languages. The number 3 without quotes is a number that can be used mathematically, and "3" (with quotes) is just like any text and will be used to form longer words/sentences if used with the plus sign (+).
"Not a number" is still a number
This example is more related to the field of programming than math, but it can still be fun to try.
When working with JavaScript, you might want to test some user input to find out if it is indeed a number or not, like when they type in their date of birth. If the value is numeric, (like "1995" or "84") JavaScript will say "number", but if letters are inserted it will no longer be a number. JavaScript then reports it as NaN - Not a Number. In JavaScript we have a function that helps us test these kinds of things. We can send any data into it and it will give back to us information of the type it is - typeof().
> typeof(NaN);
= "number"
So Not a Number is a number? That's as much sense-making as a ball being a cube, right?
Why did this happen?
Running this on the NaN ("not a number") you would expect to get "NaN" in return. But here is where JavaScript tricks you and returns "Number"! But it doesn't really trick you as this is standard behavior for any programming language. "NaN" is actually a number and part of how this is set up and meant to work. If you can only store numbers, but really need to "flag" that something is not a number, then you must store this flag as a valid number. So the computer scientists invented "NaN" for these cases. So "NaN" is a number, even if the meaning is "Not a Number". Makes sense now, right? Read more about it on Wikipedia.
Try the code yourself
You can - but don't have to - try all these examples yourself without any programming knowledge, and without any additional program. In the browser you are viewing this article, open what is called the developer tools (these might not be available on mobile).
In Chrome you can open this by right-clicking anywhere on a website and select "Inspect". This opens up a handy developer tool. In the top of that tool there are many tabs. Click the one labeled "Console". Here, at the bottom, you can type any code.
In Firefox you do the same; right click anywhere, select "Inspect", and then switch to the "Console" tab. The same goes for Opera, but there it's labeled "Inspect Element" when you right click.
If you are using Safari or Internet Explorer (or Edge) you'll have to find these tools yourself. But it's pretty much the same way, though some extra digging may be required, especially in Safari.
After typing any of the following code snippets in the console, just hit the enter key to run the code. So scroll back up and try some of them!
Closing words
There are a lot more fun and odd things going on with JavaScript than these few examples. Actually I'll do a follow-up post soon about this - quirks and fun facts about JavaScript.
If you'd like to know more about the language of JavaScript and how it came to be, check out this wiki about the JavaScript history.
All animated gifs in this article was recorded with LICEcap, and edited with the online tool EZgif.
* Make note that, per sé, your math teacher is not really wrong, it's just how JavaScript is built to handle some edge cases. Nonetheless, these are interesting and fun quirks!