If you allow your browser to remember what you write into forms it will pre-fill these forms when visiting again. That's very convenient. But Chrome forces a pale yellow background on all these input elements, likely messing up your design. And that background color cannot be overridden ... or can it?

Remove forced yellow input background in Chrome
Updated for 2017 and 2018
I've revisited the subject at the end of 2017, just in time for Christmas, and now created a list for combating any scenario you might have with the pale yellow background-color in Chrome (yeah, it's not fixed still). Transparent background colors, background gradients, images, icons - you name it. I've collected them all!
For the sake of reference (and popularity), I've kept the original article here. But bare in mind that it is outdated! You'd be way better of reading the updated article!
Original hack (old)
You'd think this is easy as pie to override:
"Just set background-color with an !important after" - Random Dude (or Dudette).
But no, life aint that sweet this time. This is a known bug in Chrome, that they have been having problems with since 2008! The issue had activity no later than March 2014 (as of writing) but apparently it's more complicated than just turning off a switch and allow web designers and developers to override the color themselves.
In my opinion I should be able to set the !important after the background-color attribute in CSS and get the respect that this deserves from the browser.
input {
background-color: red !important;
}No workey =( And no, setting autocomplete="off" on the entire form is not a solution, it's a work-around just skipping the problem by losing functionality and should only be used as a last resort.
Googling around, I found that Webkit browsers actually have their own element state on input fields. It's called -webkit-autofill. How sweet. Since I only have this problem in Chrome I don't mind using some vendor prefixing for just this specific case.
input:-webkit-autofill {
background-color: red !important;
}Now it should work! Nope, still nothing. And there's the bug. Chrome forces that pale old yellow so hard on it's pre-filled forms that it can't be overridden. At least not by trying to set the background-color.
Let's step up our game and think outside the box. By setting a "inset" box shadow for Webkit, and fill the entire input, we might solve the problem. With just one big solid color we would have the same effect as with a background color.
input:-webkit-autofill {
-webkit-box-shadow: 0 0 0px 1000px white inset;
}Yes, finally! That actually did the trick. And since this bug only affects Chrome, adding the vendor prefix isn't a problem for compatibility either.
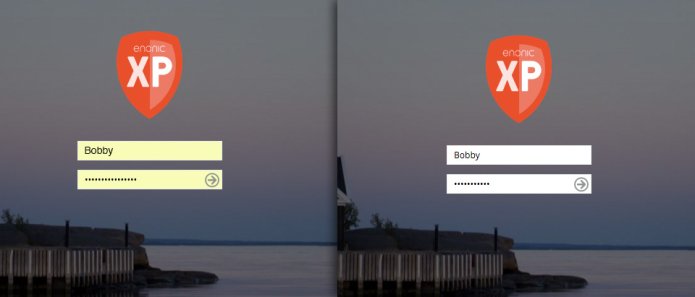
Now, one could argue that you shouldn't override the only indication to the user that a form has been auto-filled (except the presence of the text itself). I can agree. You maybe shouldn't do this for an entire form where it can be difficult for a user to know what has been pre-filled by you - the developer - and by the browser, or by the user himself for that matter. But for my case, a simple login screen with username and password, you pretty much understand that if there is text in the inputs, it has been pre-filled by the browser. Also the design is pretty important here as the input fields are large and floating in the middle of a giant background image. When those inputs lit up in pale yellow something broke inside the esthetic part of my brain. And for sure if I didn't fix that, it would be something on the "fix-list" I would get from the designer or the client before launch. So why not beat them to it?
Further, the text-color is also forced to black. It can only be overridden by setting a forced vendor prefix attribute: -webkit-text-fill-color
-webkit-text-fill-color: red !important;If you need to have fancy hover and/or focus-effects, then you can play around with these Chrome-specific goodies:
input:-webkit-autofill:hover
input:-webkit-autofill:focusHowever if you desperately need transparent background color you're doomed. You need a solid color. So in that case I would suggest going with turning the autocomplete off on the form completely if the pale yellow is unbearable. Read on for the CSS-hacks to overcome any design issue with this!
Updated for 2017 and 2018
I've revisited the subject at the end of 2017, just in time for Christmas, and now created a list for combating any scenario you might have with the pale yellow background-color in Chrome (yeah, it's not fixed still). Transparent background colors, background gradients, images, icons - you name it. I've collected them all!