Headless Content Management Systems (CMS) are here to save the world, at least if you believe the hype. This article examines what defines a headless CMS, how it compares to a hybrid (aka decoupled) CMS and when to use what.

Headless, or hybrid CMS: that is the question!
Content Management Systems serve many purposes, but are commonly associated with website management. Mobile apps, social media, smart watches, digital signage, and other IoT devices are changing how we consume and interact with content. With these new usecases, requirements for creating and distributing content are changing too - and here you are, looking for a shiny new headless CMS to save your next project.
What maketh a CMS Headless?
The fundamental idea behind a headless CMS is to separate presentation from content. The headless metaphor refers to the presentation layer as the head and content as the body. Headless CMS vendors promote a world of re-usable content, where each client (app, device etc) is responsible for how the content is presented. A world where you are free from the chains of traditional CMS.
Separating data and presentation has actually been developer best practice for decades since Trygve Reenskaug coined the term Model View Controller nearly 50 years ago. Headless CMS acts as a specialized database, with an interface that allows editors to create and nurture their content (aka the Model). The headless approach allows developers to build clients, using their favorite tools. The client connects to the headless API, fetches the content it needs and takes care of the presentation (View and Controller part) locally.

Headless APIs are popularly using the so-called RESTful approach, simple URL-based patterns commonly returning JSON formatted data. The APIs are lightweight and easily accessible from any kind of client. Some vendors also provide "clients" or development kits that simplify access to their API further - one client for each different programming languages/platform. This way, clients - like a mobile app - only needs an internet connection to fetch content from the CMS.
Headless development can be tough
Most pure play Headless CMS' are "cloud native". Meaning they are only available as cloud services, not as software. The headless-as-a-service approach simplifies scaling, monitoring, backups etc - while sacrificing flexibility and control. The idea behind Headless CMS pretty much scales down to avoiding coding in the CMS, and use an API instead - this combinations gets you off the block pretty fast, at least from the perspective of producing and delivering raw content.
The Headless approach forces a specific development process when compared to a traditional Web Content Management (WCM) system. Headless always starts by defining your content model, editors may then start adding content, which developers can immediately start consuming through the defined API.
However, the problem surfaces when dealing with presentation of data in different clients - this introduces a minefield of challenges. For each new client and device the developer must handle a range issues, to name a few:
- Link handing (internally and externally)
- Formatting issues and templating
- Caching and lazy loading
- Permissions
- Error handling
- and more..
Additionally, since the CMS development is now strictly disconnected from the client development, rolling out updates and changes to both CMS and clients, keeping everything in sync is an ongoing battle.
Additionally, the headless-as-a-service approach require you to update your systems as the service provider moves forward with the service, even if it does not fit with your schedule.
Headless editing has its limits

The pure headless approach also implies some specific limitations, when compared to a "Coupled" CMS. You should be aware of the following:
Preview: Since the presentation is now handled elsewhere, preview is left to each project to handle. This requires configuration and deployment of preview environments, and often manual steps for editors. As a result, for many headless projects preview will not be available at all. This would also apply if you are making a web-based solution.
Tree structures: Most headless solutions are built around flat structures, and "collections" of content. As such many don't offer organizing content in tree structures. This may limit or complicate the ability to organize larger and more complex datasets, including detailed permissions management.
URL handling: The lack of tree structures also indicate no URL handling. Some systems offer a concept of "slugs" - a unique name per content entry within a collection. This can enable basic use-cases for links when mapped into the different clients
Landing pages: Building landing pages is out-of-scope for a strict headless approach. This is only logical, as landing pages require a great degree of freedom, and is closely coupled with design elements. If you need landing pages, you would need to add a 3rd party tool or a regular CMS instead.
Hosting: As most pure headless CMS are cloud only, you are often not able to host or manage the software yourself. For cloud native systems the software itself might not be accessible, and even less likely to be open sourced.
Server logic: Where traditional CMS is highly server oriented, Headless cloud offerings focus on offering an API, as such 3rd party services are needed in order to build server logic.
A history of headlessness
If Headless CMS is so great, why didn't people do this ages ago?
Fact is, they did - at least conceptually. Almost all of the early publishing systems created (even before we called them CMS) were "headless". These systems focused on editing and publishing of form based content, often in the shape of "news articles", not so different from a contemporary Headless CMS is it?
The major difference between Headless then and now are:
- The client was most commonly a website, retrieving and listing articles
- Both the client and the CMS were located behind the same firewall
- For some solutions, the "API" was simply the database. Solutions with an API were rarely exposed on the open web.
- Data was exchanged through XML or binary formats rather than JSON.
In the mid 2000s the concept of "portals" was heavily pushed by major players such as IBM, SUN Microsystems and Oracle. Portals were commonly used as clients for CMS (and other systems), causing a great deal of complexity and frustration for both editors and developers.
As we see, developers have been working with, and facing many of the challenges we see with today's Headless CMS approach from the very dawn of CMS.
The traditional CMS
In the 2000s a new wave of CMS emerged - the Web Content Management (WCM) systems. WCM's offered a richer set of features to please editors: full preview, landing page editing, URL handling, detailed access control and more.
Developers were also provided with a simplified development approach. Vendors made this possible this through a tighter coupling between the delivery layer and the CMS, where developers could code, test and deploy both editorial and end user functionality bundled.
With time, these WCM vendors have extended their offerings with a larger feature set, some can be seen as comprehensive marketing suites. Recently, the term Digital Experience (DX) Platform was coined to define this new class of systems - which is in many ways more representative than the term CMS. A DXP typically controls both the delivery and authoring of content.
Rise of the hybrid CMS
With the growing popularity of Headless CMS, several WCM/DX vendors have been adding Web-based content APIs to meet the competition from the pure Headless vendors. And so, the term hybrid CMS was born. Hybrid indicates your CMS actually comes with a presentation layer, but using it is optional. Presumably giving you the best of both worlds.
Bare in mind, even if a vendor claims to deliver a hybrid CMS, the differences in the offerings are huge. Simply having an API does not make a properly hybrid CMS.
Essential aspects you should be looking for in a high quality hybrid CMS are:
- Content oriented, rather than web-page oriented. Basically means: stay away from solutions that focus on building pages rather than managing structured content.
- Supports rich media handling, such as serving images in custom sizes and formats.
- Rich and documented APIs with support for many different programming languages and access to the entire data model.
Headless, or hybrid: that is the question!
In a simple attempt to summarize:
- If your project is app or IoT focused, with limited editorial requirements - a cloud native, headless CMS might be just what you are looking for.
- On the other side, if your project involves rich web content, URL handling, extensive editorial requirements, special hosting needs, and reuse of content across different projects, you are probably better off looking for a hybrid solution.
- If you just need a basic website, maybe a good old traditional CMS might be everything you need.
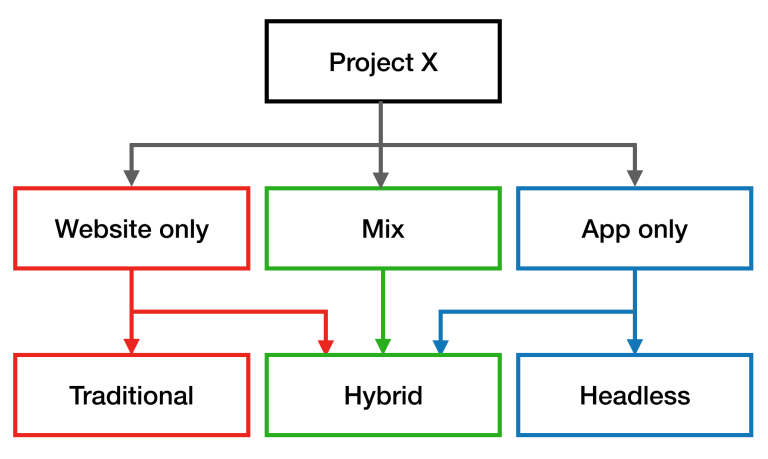
Below is a simple flowchart to illustrate the basics of what you should consider when looking for your next CMS.
 Over-simplified-flowchart for choosing your flavor of CMS
Over-simplified-flowchart for choosing your flavor of CMS
Solutions for a headless future
As we have seen throughout this article, the digital world is changing fast. A hybrid CMS offers more flexibility and a greater set of features, where a cloud native headless CMS might be less expensive and more suitable for smaller projects and point solutions.
Inevitably, the need to access content from APIs for use across devices and channels forces us all to consider how our organization and projects will deal with the matter.
With the rapidly growing popularity of headless CMS, new vendors are crawling out of the woodwork every week. As competition picks up, vendors are expected to grow in terms of features and complexity, similar to the evolution of traditional CMS. As such there is significant amount of disruption going on, only time will tell who will survive and prosper.
Market players
Below are three vendors from the cloud first headless CMS battlefield:
Contentful - Contentful is recognized as a pioneer in the Headless CMS industry. Contentful offers a matured REST API with a matching development kits for just about any language. Watch out for the pricing model as it can quickly become expensive for high traffic solutions.
Kentico Cloud - From the makers of the traditional .net CMS Kentico comes a new offering that focuses on building a hub for exchanging content across sources, even between other CMS! Kentico cloud offers a REST-based API with development kits for the most popular languages.
Sanity - A startup to the cloud-native Headless space. Sanity lets developers customize the editorial interface with their own Javascript widgets. Like the competition, Sanity offers a REST-based API but only includes clients for PHP and Javascript.
At the other end of the play field, here are a selection of hybrid CMS vendors:
Drupal - A popular PHP-based open source CMS that has been with us since 2001. With the release of Drupal 8, the solution is said to be using an API first approach, offering a RESTful API. Since Drupal is available in many different distributions, and with a range of modules, there are many ways to use Drupal in headless or de-coupled mode.
Enonic XP is a Javascript fullstack platform and hybrid CMS in one. Built from the ground up in 2015. The CMS is focused on structured content, making landing pages and traditional CMS features optional. XP's standard Headless API can be customized and deployed on demand. The strongly typed GraphQL API is dynamically generated and includes advanced querying capabilities. Thanks the embedded runtime, developers can even build their own APIs if desired.
SiteCore Experience Platform is built on Microsoft's .net framework, and uses a content oriented architecture. Over the years, Sitecore has grown to include most characteristics of an Enterprise DXP (for good and bad). Sitecore offers a REST-based API with the promise to combine both data and server-side rendering, in what they refer to as their hybrid CMS architecture.
Good luck in finding your headless future.