Office League was finally launched on the NDC 2017 developer conference in Oslo. We arrived on stand with two foosball tables and invited everyone to play. Since then, thousands of games have been played and hundreds of leagues and teams have been created. Office league is now being used on a daily basis by players primarily in Europe and the Middle East.

Building a Progressive Web App - Part 4: What we learned and the future of PWA
Try it out!
Point your browser to https://officeleague.rocks, sign in, create your own league and invite your friends to get going.
Increasing front-end complexity
Unsurprisingly we spent the vast majority of development time in this project coding the front-end. Javascript is the new wine, and professional development skills are essential to deliver Progressive Apps. CSS and HTML skills are not sufficient if you want to build web apps that rival native apps. Front-end frameworks are constantly changing, so the essential skill is learning Javascript. We started out with Angular 2, and by the time we released Office League, Angular 4 and 5 had already gone live!? We also recommend using Typescript as type safety and compilation radically improves code quality and development speed as your project grows. The fact that PWAs are progressive also adds to this complexity. One still needs to test for various browser implementations to be compliant, but naturally you can choose "how" progressive your app should be.
PWA works today
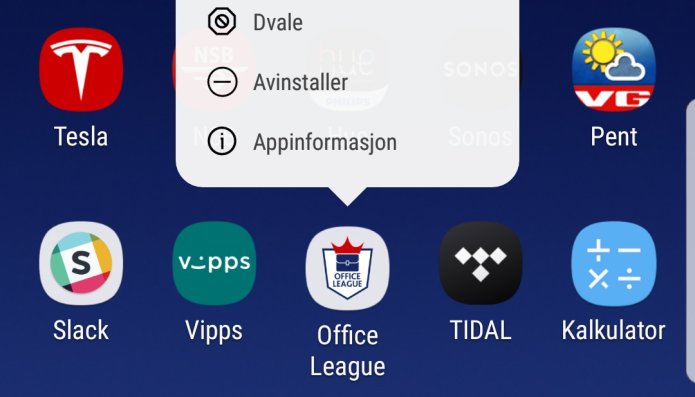
Using a modern Android phone, we are already able to install Office League - so it is listed and acts like a native app to the end user. The app also works well on iOS devices, and the only visible draw-back is related to the absence of full screen mode - which clutters up the game experience due to scrolling. This could probably be fixed with some additional development effort though. The Chrome development tools also provide a new "Application" tab that lets you mange the app-specific features such as caching, manifest files, offline mode etc. This is indeed helpful when building PWAs.
Simplified back-end technology
As we revealed in the third blog post in this series. We quickly experienced how GraphQL radically simplifies web API development. You can spend your time focusing on domain objects and automatically get a fast, powerful, easy-to-use and self-documented web API that can be accessed from virtually any device or programming language. As a part of the project we also built and released a library for building GraphQL endpoints.
Office League is an Enonic App
As mentioned in the initial blog post of this series, we kicked off this project in order to push our own platform technology (Enonic XP) to its limits. As a result, the entire Office League project has been created as a single Enonic app. This includes everything from the marketing website, front-end Angular application, GraphQL api, and down to the back-end domain objects and persistance code. It is built and deployed as a single piece of software. The app is coded entirely with Javascript/Typescript, which means you only need web development skills to make it. Furthermore, you only need Enonic XP to run the application. For production deployment you would typically add a reverse/caching proxy in front, but that's essentially it.
What makes Enonic XP different from most other application stacks is that it provides all the essential tooling required to build and run applications - giving your code only a single dependency. Enonic XP includes the following:
- Basic Web server for serving assets such as CSS, icons and Javascript
- App engine supporting both Javascript and Java
- Pluggable Identity system for users and roles
- NoSQL repository built around Elasticsearch for any kind of data
- Headless and/or Coupled Content Management System (CMS)
- Admin interface to build back-office tools for your application
Cloud login
For the production version of Office League - officeleague.rocks - we used Auth0 to do cloud-based authentication. An Auth0 IDprovider application is available on Enonic Market. Since authentication is fully pluggable in XP this was quickly configured and deployed. Using Enonic XP developers we were still able to run everything locally by replacing the app with local authentication.
Scaling out
Office League can be scaled out to support massive traffic as Enonic XP can run as a single service on a single server, or distributed across a vast number of servers and even split into data and application nodes if desired. We can run it in our favourite cloud, or even on premises. This prevents us from getting locked-in which is typically the case for the new and popular cloud based Platform As A Service and Backend As A Service solutions.
Open Source
If you are interested in diving into the code, or testing out Office League on your local computer, or maybe even launching your very own custom branded version? The full source code for Office League is available on https://github.com/enonic/app-office-league with the permissive Apache 2.0 licence. You can quickly get it up and running locally by setting up an Enonic XP development environment. A pre-compiled version of Office League is available on Enonic Market https://market.enonic.com/vendors/enonic/office-league, or you can compile the source code. Enonic XP is itself also an open source project.
Office League next
We are continuously improving and expanding Office League. We are planning both new functionality, and making technical implementation improvements. Here are some of the items on our list:
- Push notifications related to games in your leagues
- Support for other game types (i.e. Air Hockey and Ping-pong)
- Tournaments - the winner takes it all.
- Editorial content for increased engagement and news
- More unit testing - to ensure the app logic does not break
- Automated UI testing - to ensure the interface does not break
Since Office League is an open source project there is no need to sit around and wait for us - we would love to see your ideas and improvements as pull requests :)
The Future of PWA
At Enonic, we are firmly convinced web technology represents the future of app development.
- At the time of writing, exiting PWA news are pouring in:
- The Safari (Apple) team has started work on serviceWorkers.
- PWAs running on Android are now actually installed locally and work like native apps
- WebUSB API is appearing with Chrome 61, giving web developers access to USB units
- navigator.share API enables triggering the native OS share menu
- paymentRequest API is maturing to simplify payments for both users and developers
- Front end frameworks are rapidly evolving and maturing
Microsoft is betting big on PWA. No wonder, as it may once again make Windows a relevant operating system for client applications. For everyone that loves the web - we have exiting years ahead, and Enonic XP is once again positioned to be at the center of it all!