What is it? - Every now and then, new tools come along that break every convention and force you to think in brand new ways. Concourse is such a tool, but is it usable or just a fun thing to play with?


What is it? - Every now and then, new tools come along that break every convention and force you to think in brand new ways. Concourse is such a tool, but is it usable or just a fun thing to play with?

Ok, so you have built an application which you believe is perfect. It runs nicely on your device, but does it work just as well on another? Is there any way to verify quality of your app so that you can ship something you can be really proud of? Read on to find out.

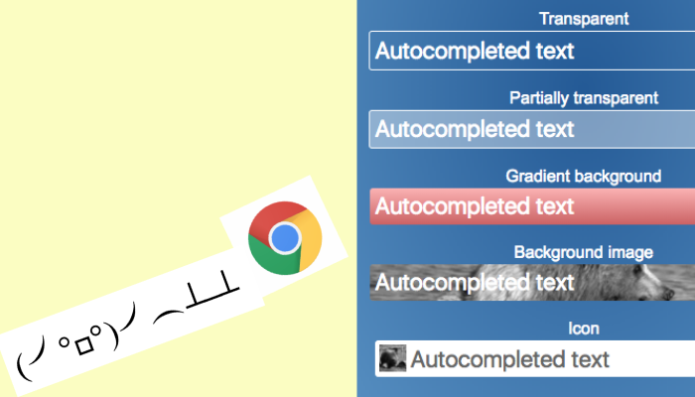
Annoyed by that pale yellow background-color (and black text) that Google Chrome will force on any input field that it autocompletes? Well, we have the CSS-hacks for overcoming all the different design-scenarios you might have, be it controlling background colors, gradients, images, or even icons!

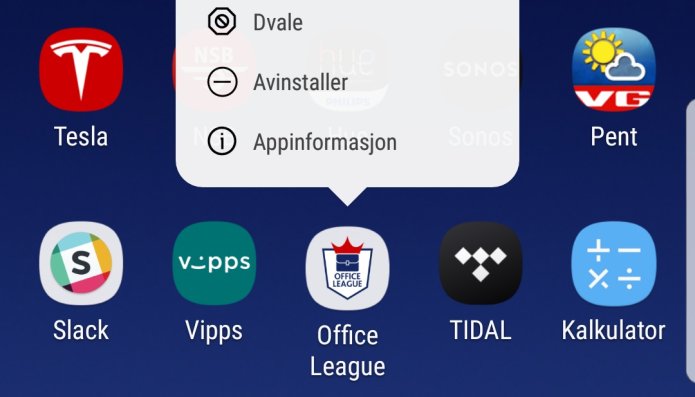
Office League was finally launched on the NDC 2017 developer conference in Oslo. We arrived on stand with two foosball tables and invited everyone to play. Since then, thousands of games have been played and hundreds of leagues and teams have been created. Office league is now being used on a daily basis by players primarily in Europe and the Middle East.

Whether you are into web development or not, you probably have heard some rumors about Angular JS. Let’s go through most common of them and see if they are true.

Progressive Web Applications is one of the hottest trends in Web Development right now, with more and more people willing to learn about the concept and technology. Most of the articles on this topic are either very low-level and difficult to devour for non-technical people or, on the opposite, very brief and shallow. In this blog post we tried to achieve the impossible - explain the concept behind PWA in a way that would be engaging and understandable not only for IT-professionals but also for those that are generally interested in what’s new and hot in the web industry today.

What happens when our developers are challenged to choose a front-end framework suitable for our Progressive Web App, and at the same time to drop the RESTful approach for the new-kid-on-the-block: GraphQL? This is the second post where we share insight from our development team when building a PWA from scratch.

Have you been forced to build apps for iOS and Android to stay relevant? Are you annoyed by websites pushing it's native app every time you visit? Did you ever wish you could use web-technology instead? The solution is finally here - it's called Progressive Web Apps (PWA).

NodeJS is the best known and most popular way of executing JavaScript on the server. If you have existing investments in Java and see the benefits of using the Java VM, then NodeJS might not be an ideal approach. Luckily, the JVM provides Javascript support and with it many alternatives to NodeJS.

A visual comparison of different programming fonts. Carefully crafted sample text with blurry worst-case scenario code. Some not so humble opinions and a conclusion you're likely to disagree with.