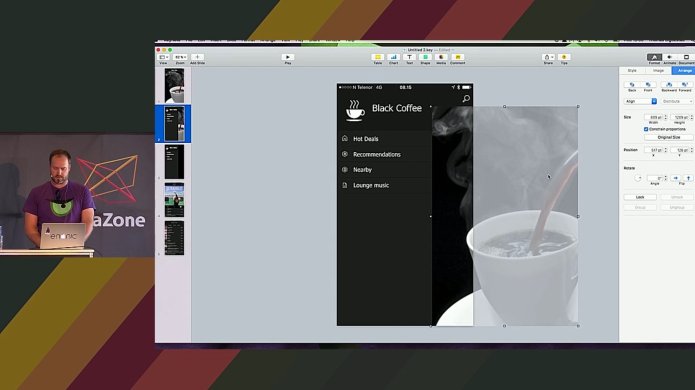
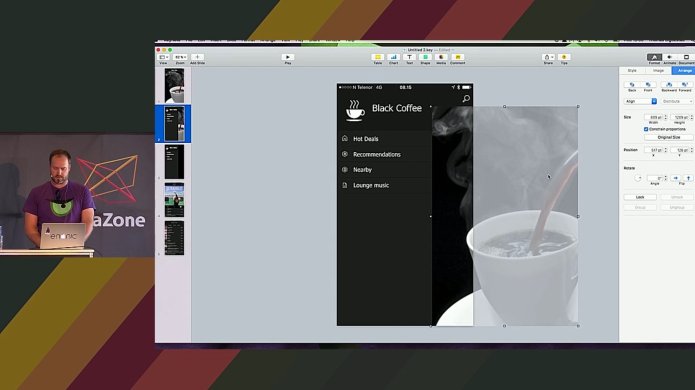
No designer on your team? No problem! Everyone with a Mac and Keynote can create awesome interactive animated designs. This post will reveal how to rip cool designs and make them your own faster than you can say prototype!


No designer on your team? No problem! Everyone with a Mac and Keynote can create awesome interactive animated designs. This post will reveal how to rip cool designs and make them your own faster than you can say prototype!

Material Design is a hot topic nowadays. There are many who have heard of it but not so many used its guidelines in their work. It looks sexy and stuff but how do you inject all that beauty into your website? This article will explain how to apply Material Design look and feel to forms on your existing web pages using basic knowledge of JavaScript and a 3rd-party library called Material Design Lite.