We asked 25 world leading web development experts about when they started coding - and why?


We asked 25 world leading web development experts about when they started coding - and why?

We asked Volkan Özçelik when and why he started coding. Here´s the answer we got.

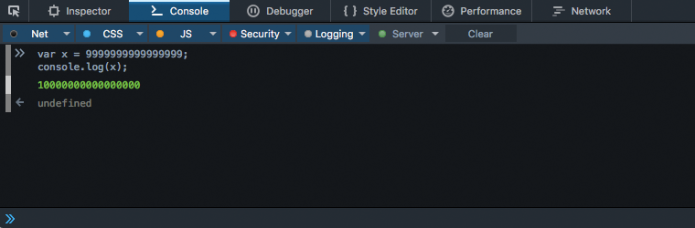
The language of JavaScript has been around for a long time on the web. It does all sorts of different things, like calculations and animations. But did you know that it can also be used to make your math teachers pull their hair out? Here are four examples where JavaScript will "prove" your math teacher wrong!