What happens when our developers are challenged to choose a front-end framework suitable for our Progressive Web App, and at the same time to drop the RESTful approach for the new-kid-on-the-block: GraphQL? This is the second post where we share insight from our development team when building a PWA from scratch.

Building a Progressive Web App - part 2: RESTless search for a front-end framework
Missed the first post? Building a Progressive Web App - Part 1: Background and Back-end
The Office League
Time was ripe for a better name for our project than "the foosball app". With big dreams of building an online community of Foosballers, we went megalomaniac as we realized the concept could be applied to just about any "office sport". By launching the app as a service, we can enable players across "sports", companies and nations to enjoy friendly office battles!
One thing leads to another, next a concept of leagues falls into place. Anyone should be able to sign in and create a league of their own. A league should be associated with a sport, such as foosball, ping-pong, dart and who-knows-what. And so begins the history of "The Office League" !
The fabulous world of front-end frameworks
Developers love to cut code, but history has told us this it is not always the fastest way to results. Thus, we decided to identify the frameworks out there that would fit our modern web-application requirements:
- Routing (sending you to the right view based on url)
- Client side rendering of pages and components
- PWA capabilities (caching, push etc etc)
- Testability (making it more agile and robust)
- Performance and more..
In short, we're looking for a modern Model-View-Controller (MVC) framework running in the browser.
The developers were split into three teams, independently given the job to identify potential candidates for the job. Next, they would present their findings and declare their favorite! The following day, they would use the selected framework to implement an "Office League" prototype.
Meanwhile - in the back-end
Two developers were isolated from the rest, and given the daunting task of composing a back-end prototype for the Office League. We had been peeking at an exciting piece of technology called GraphQL, and wanted to give it a go. Maybe this could be a better solution than the traditional RESTful approach?
In short, GraphQL is a new and effective way of building http API's. It origins from Facebook and has grown very popular in little time. This is not surprising when looking at the benefits GraphQL brings to the table:
- Fast - get exactly the data you need in a single request
- Strongly Typed and self documenting - quickly understand the API you are using
- Supports both read and write, a.k.a. queries and mutations
- Language neutral, as it is based on JSON
- Early solution for server-events a.k.a. subscriptions
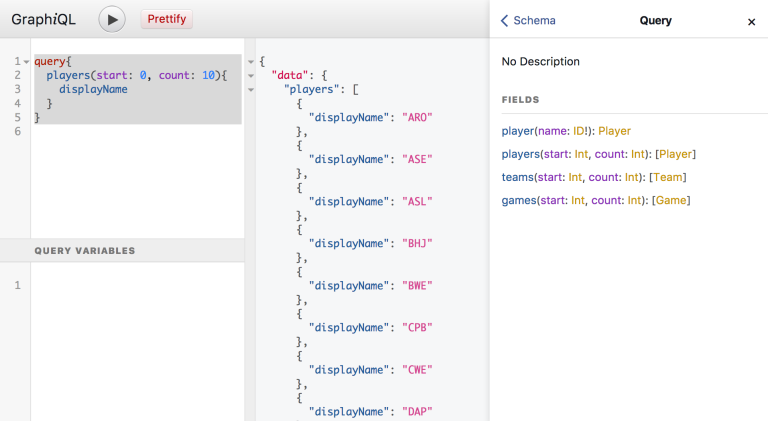
Surprisingly many tools are already available, like the API browser GraphiQL and the various tools form Apollo including production grade javascript clients.

If you are more curious about GraphQL, check out Awesome GraphQL for an extensive list of resources.
As we just had one day to create a live back-end prototype, with testing data, and had little experience with graphQL before in combination with Enonic XP, we went with the graphql-express API on Node.js and booted a server on Heroku.
Test data was retrived from the spare-time-project Foos app and placed in simple JSON files on disk. Finally all the hard work put into "collecting data" a.k.a. "playing foosball" would come in handy!
At the end of the day we had a fully functional graphQL API running, ready for the teams to use with their favorite frameworks. We already concluded that GraphQL looks like a REST-killer and will share more details on this in our upcoming posts.
Framework research

In total, our three developer-teams had quickly researched four frameworks. Here is how they ranked them and why:
#1 Polymer - by Google
All three teams actually ranked Polymer as their favorite, with the following comments:
- Installs quickly
- Huge set of components
- Lightweight
- Based on Web Components
- CSS encapsulation
- Lots of documentation
- PWA supporting tools
Apparently, the only downside was Polymer being less popular than Angular.
#2 Angular 2 - by Google
Ranked second amongst two teams that investigated it with the following comments:
Pros:
- Big community
- Uses Web Components extensively
- Material library
- Plus for using Typescript (as we have been using typescript for years already)
- Fast - when loaded
- Mobile toolkit in progress (for PWA support)
Cons:
- Appears to be high initial loading time
- PWA tooling is not finished yet
- Not suited for server-side rendering
#3 Ionic Framework - by Ionic
One team looked ad Ionic and gave the following comments:
Pros:
- Large component set and feature rich
- Appears to be mature
- Based on Angular and supports Web Components
- Good community and traction
Cons:
- Built for "hybrid" apps and using native bindings (not what we are looking for)
- PWA support is still emerging, but Ionic could become really interesting in future versions based on their statements regarding PWA
#4 React - by Facebook
All teams looked at React, and ranked it last - or as one team put it, number 10 out of 3.
React is hugely popular these days, so one might wonder - why all these negative vibes then?:
Pros:
- Very popular
- Lightweight
- Performant
- Supports server-side rendering (isomorphic style)
- JSX
Cons:
- Not a framework by itself - just a piece of what you need
- Steep learning curve
- No component system or encapsulation
- Requires writing CSS in Javascript
- No PWA support
- Licensing issues (already popular forks out there)
In short the developers argue using React will be a longer and more complex approach over the more integrated frameworks from Google. Also, the license put us off.
Frameworks in action
Three teams of developers cannot be wrong, right? Polymer was dominating in the first round. Now the gloves come off as each team gets a full day to build a prototype using their favorite framework. Only problem is, just one team will use Polymer as we need to see how the other frameworks play out as well.
As no-one wanted to use React, and Ionic was pretty much ruled out for the moment - the remaining teams set out using Angular 2 and Aurelia?!. Aurelia was suggested as interesting alternative to the other frameworks, so why not throw in a wildcard in the game?
Team Polymer
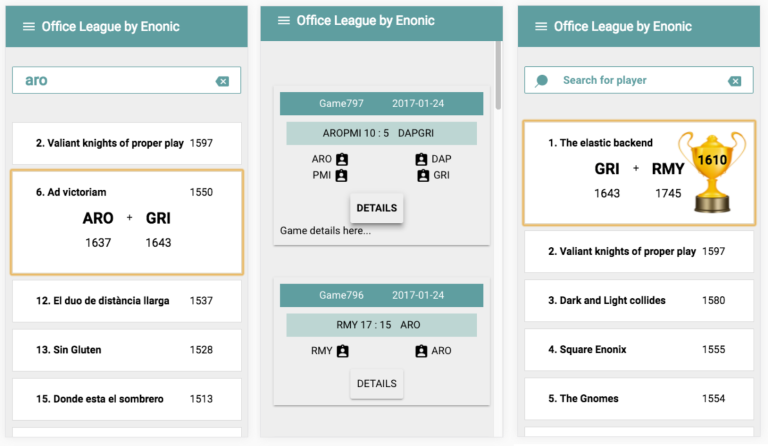
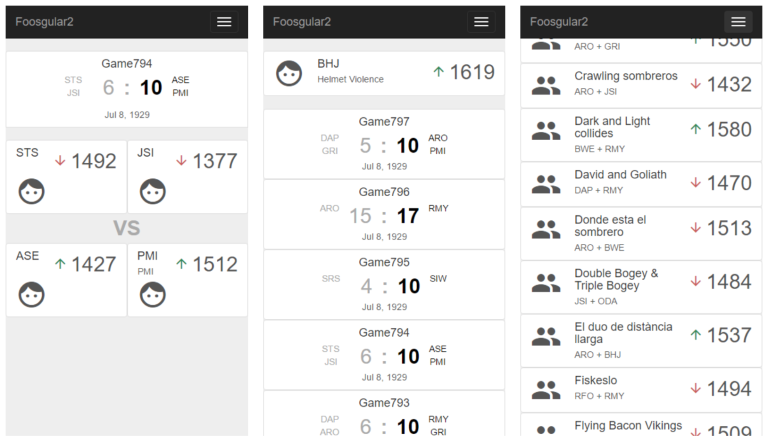
The polymer team managed to deliver a fully functional and good-looking prototype, extensively using the GraphQL api provided. The prototype provided a nice user experience handling responsive design, navigation and routing with nice url's and re-use of components across pages. Additionally the team managed to make large parts of the app support "offline" mode thanks to the PWA toolkit provided by Polymer. It should also be noted that one of the developers had some previous experience with Polymer, and also got the opportunity to put in an extra day of work.

The team points to the following benefits of Polymer:
- Get started fast
- Easy to learn and understand
- Built-in web server and package builder
- Web Components with isolation of HTML, CSS and Javascript inside the Shadow DOM
- Big library of UI and helper components which solves complex issues such as google api components (analytics, maps, youtube), infinite scrolling, ajax requests, offline storage, modal dialogs etc.
- Lots of custom components made by community members
- Common/shared CSS styles can be easily imported inside a component via style modules
- PWA support through toolbox
- Localization support
- Two-way data binding
- Support for gesture events (down, up, tap, track)
- Super-simple event handling: specify event listeners via element attributes
- Auto-generated documentation
- Easy to test (tests are shipped with components)
The following was identified as negative:
- Event communication between components might not be straightforward
- Have to include entire WebComponents library and Polyfills
- Examples in the official docs are not diverse enough
- Limiated community, so there is not so much help on Stack Overflow etc.
Team Angular 2
The Angular team only consisting of two people produced a fully responsive prototype with navigation, routing, nice URLs and component re-use. Even if it required more effort than for the Polymer team, they also managed to add offline support for the Prototype. One of the developers had been experimenting with Angular for a few hours on his spare time, so that gave them a quick start.

The Angular team were impressed with the framework and how cleanly it was built. Also, the application seems performant and easily maintainable.
The team highlights the following benefits of Angular 2:
- ES5, ES2106 compatible
- Written in Typescript
- Extensive use of Web Components
- URL routing
- Readable code
- Data binding
- Uses annotations
- Easy to learn (natural and logical)
- Dependency injection
- Loose coupling - good for testing (toolbox generates test-skeletons)
- Huge community
- Toolbox - ngserve
The negative side of things are said to be:
- A lot of files
- Big footprint
- Toolbox is under development
Team Aurelia
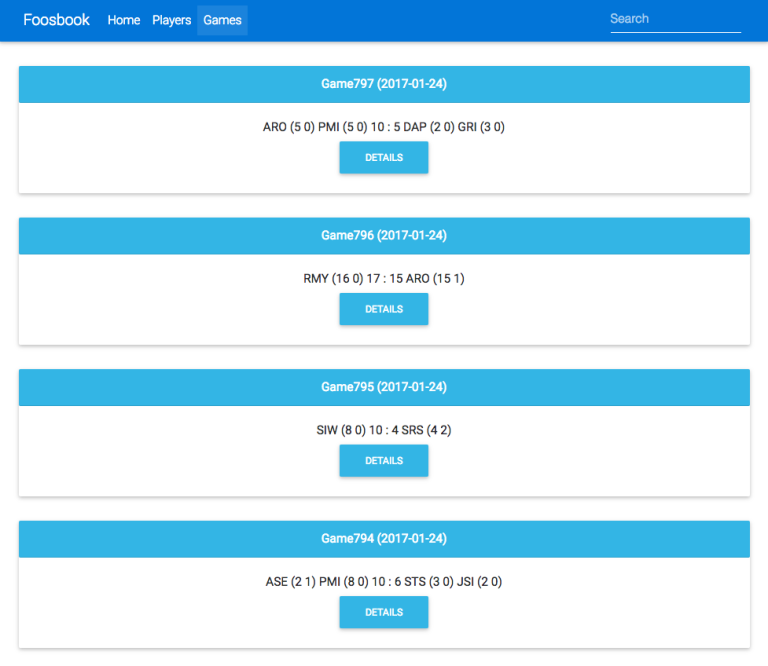
So, how did the "wildcard" team do? Unfortunately the result suffered from many smaller issues not directly related to the framework. Nasty url's (which could easily be fixed they assured), and poorly working responsiveness was obvious. Routing appeared to be working fine. All-in-all the team only managed to produce parts of what the other teams made - in the end the most exiting part of the prototype was the name: "Foosbook" :-).
The team pointed out that Aurelia was entirely new to them, and that they lost some time initially getting installed and figuring out use of things like the http-req library.

Summarized the team highlights the following benefits of Aurelia:
- ES5, ES2106 and typescript compatible
- Uses Web Components
- Full routing support
- Easily readable code
- MVVM approach
- Configurable data-binding
- Convention over configuration
- Easy to learn
- Testable with dependency injections
and also points out the following potential caveats:
- Smaller eco-system compared to the alternatives
- Commercial bindings (could also be a plus in some cases)
- Hard to come across examples and documentation
- No big success stories (so far)
Conclusion
The tems jointly consider Polymer as the best framework for a typical web-developer with Javascript background. Angular 2 appears to be better suited for developers coming from typed programming languages languages such as Java and C#. This is in particular reflected by the fact that every Angular component has a Typescript class as its core, where Polymer uses an html-template definition.
The fact that Angular 2 is based on Typescript was also considered as a big plus for our team, given the fact that the Enonic XP UI has been built entirely using Typescript and we value the benefits this brings to more complex applications.
Aurelia was considered similar to Angular in many ways, but remained the outsider also after testing it.
In the end, there are striking similarities between all these frameworks when it comes to how they work and the features they provide - we believe all frameworks are of high quality and recommend you to evaluate what fits best for your project and team.
When forced to choose a framework the developers were now split right down the middle. Given the equilibrium our CTO (yours humbly) tipped the weight in favour of Angular 2 for three reasons:
* Angular is very popular so our project might be relevant to more people
* We want to learn more about Angular 2, as we are considering using it for future development of the Enonic XP UI
* The MEAN stack (A for Angular) is an alternative to Enonic XP in certain projects. Thus, adding Angular starter kits and examples to XP makes perfect sense.
We now embark on the real tasks of creating the Office League, using Angular, GraphQL and Enonic XP - or the AGE stack if you like :-).
Look forward to our next post in the series - where the data-model is established and the application interface starts to take shape.